Maybe those new features aren’t yet supported fully, but it’s a very good thinking to learn new technologies now so you would be able to use them fully when they are supported. Be modern designer!

1. CSS3 Selectors Test
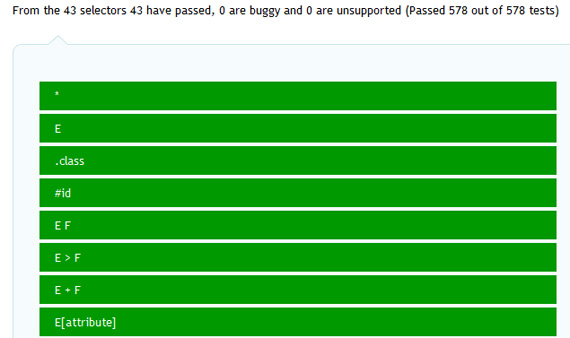
After starting the testsuite it will automatically run a large number of small tests which will determine if your browser is compatible with a large number of CSS selectors. If it is not compatible with a particular selector it is marked as such. You can click on each selector to see the results, including a small example and explaination for each of tests.
2. CSS3 Please!
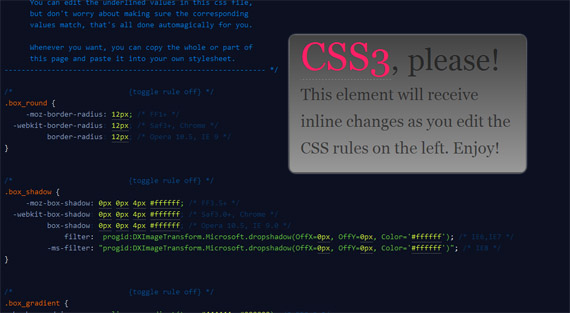
CSS3 Please!, produced by Paul Irish and Jonathon Neal, aims to simplify the design process by allowing designers to enter one value, and have this instantly synced and normalised for each vendor-specific prefix, with the corresponding code generated automatically.
3. CSS3 Generator
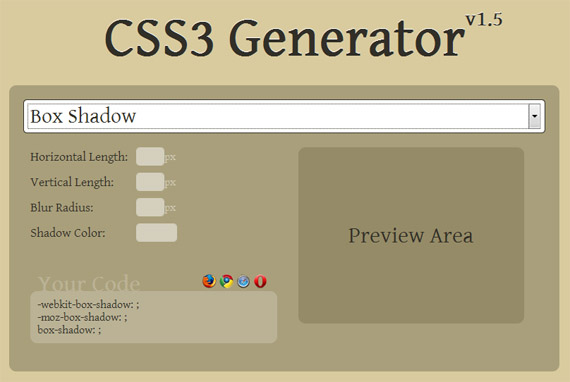
Allows you to create and costumize multiple CSS3 effects.
4. CSS3 Transforms
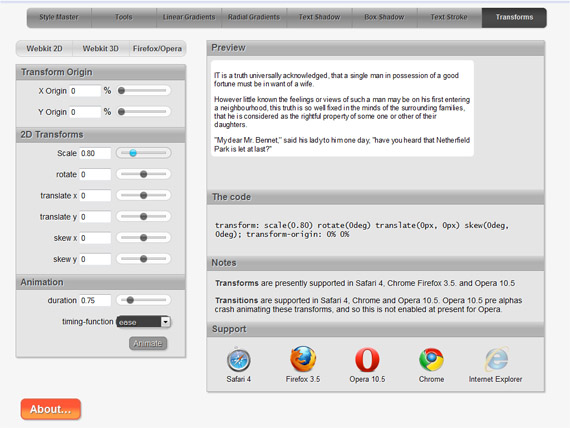
You can rotate, scale, skew, and otherwise transform HTML elements with CSS 3. Explore CSS3 CSS Transforms (supported in Opera 10.5, Firefox 3.5 and Safari 4 and higher).
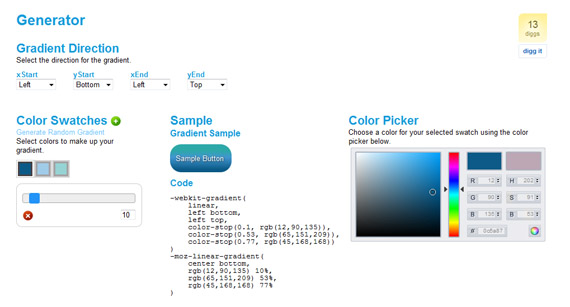
5. CSS3 Gradient Generator
The CSS3 Gradient Generator was created as showcase of the power of CSS based gradients as well as a tool for developers and designers to generate a gradient in CSS. CSS gradients generate an image result, meaning the result of a CSS gradient can be used anywhere an image can be used, be it a background-image, mask,border, or list item bullet.
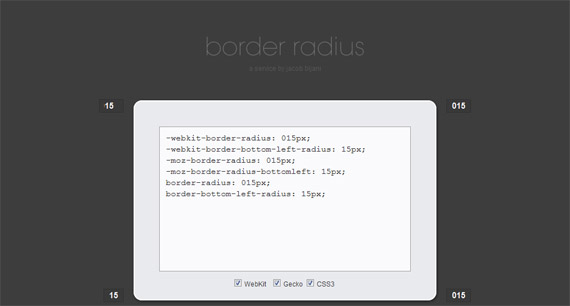
6. Border Radius
Allows you to create rounded edge rectangles.
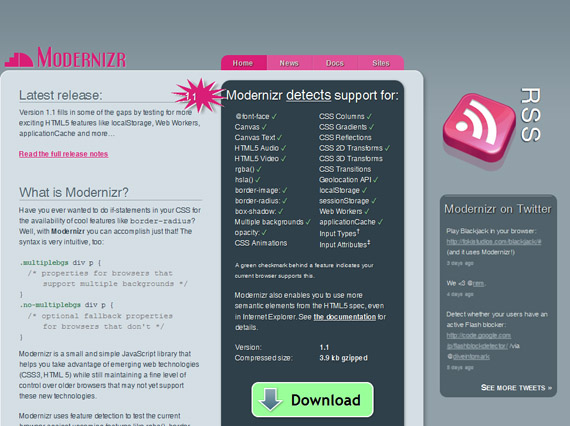
7. Modernizr
Modernizr is a small and simple JavaScript library that helps you take advantage of emerging web technologies (CSS3, HTML 5) while still maintaining a fine level of control over older browsers that may not yet support these new technologies.
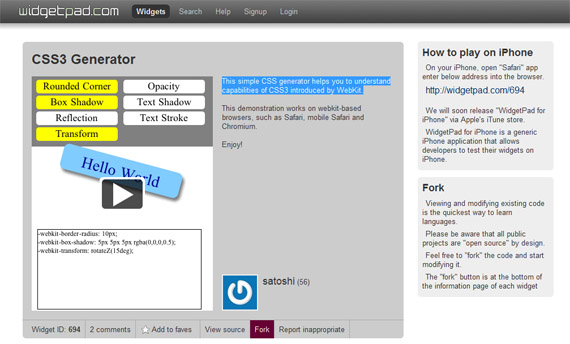
8. CSS3 Generator
This simple CSS generator helps you to understand capabilities of CSS3 introduced by WebKit.
9. CSS3 Previews
Many new CSS3 feature previews and demos.
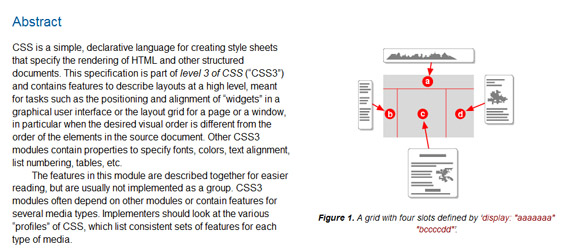
10. CSS Template Layout Module
Learn about popular CSS3 modules and opportunities CSS3 offers.
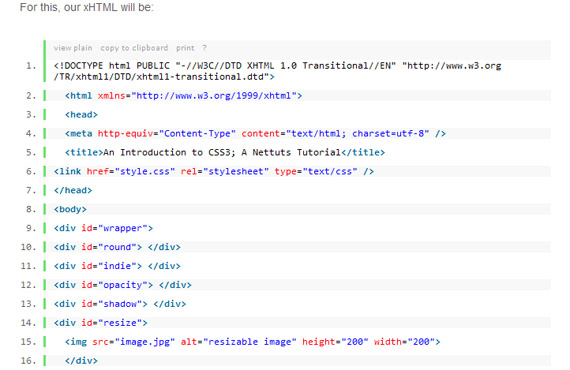
11. 5 Techniques to Acquaint You With CSS 3
Learn some of the most popular new CSS3 features.
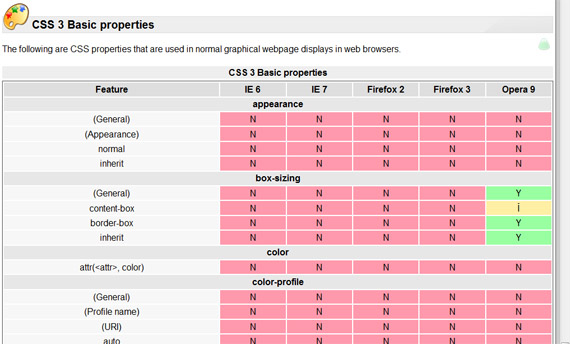
12. Web Browser CSS Support
This document is a section of the web browser standards support document. It includes detailed information about CSS support in major web browsers.
13. Font Drag
Font Dragr is a HTML5/CSS3 powered web app for testing custom web fonts. The app allows you to drag and drop your truetype (ttf), opentype (otf), scalable vector graphics (svg) or Web Open Font Format (WOFF) fonts into the webpage for an instant preview of how the font will be rendered in the browser, you can even edit the example text.
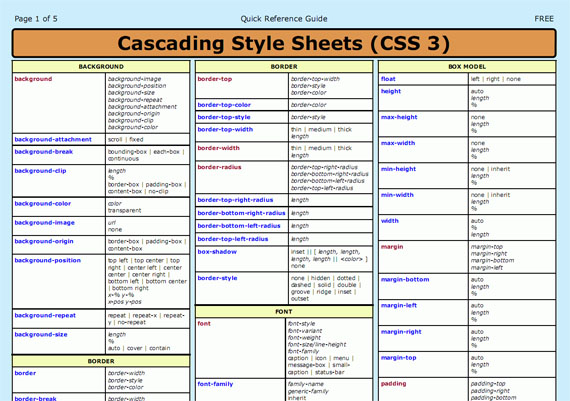
14. CSS3 Cheat Sheet
Downloadable PDF file containing complete listing of all the properties, selectors types and allowed values in the current CSS 3 specification from the W3C.
15. Sizzle
A pure-JavaScript CSS selector enginedesigned to be easily dropped in to a host library.

16. Web Designers’ Browser Support Checklist
Displays web browser support on HTML5 and CSS3.
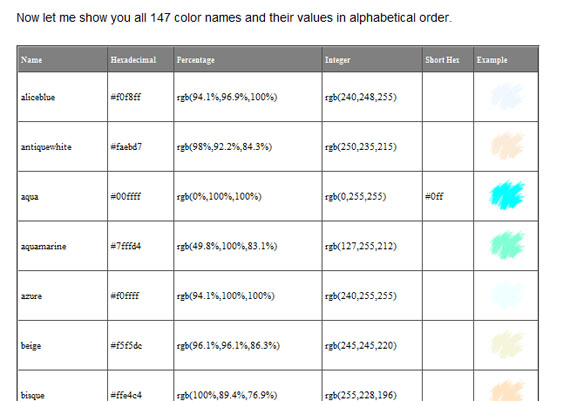
17. CSS3 Color Names
CSS3 supports 147 different colors by name (the 17 standard colors plus 130 more). This lists them all, along with their RGB and hexadecimal values.
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet is an useful cheat sheet for web designers and developers designed by Woork. This cheat sheet is essentially a simple visual grid with a list of all HTML tags and of their related attributes supported by HTML versions 4.01 and/or 5.
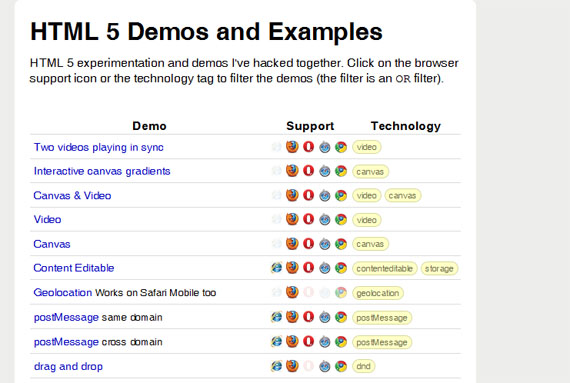
19. HTML5 Demos And Previews
You can watch HTML5 demos, new features and check out browser support.
20. The Power Of HTML5 and CSS3
Article covering HTML5 and CSS3 combination advantages.
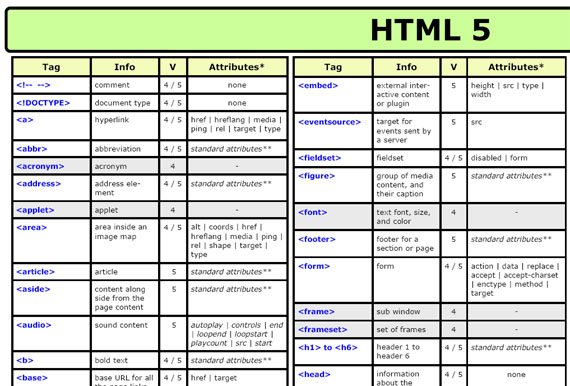
21. HTML5 Cheat Sheet
HTML5 features and useful info at one place.
22. HTML5 Gallery
A showcase of sites using HTML5 markup
Regards
Raheel



No comments:
Post a Comment